Node.js/Express 시작하기-2 Express란?/서버 시작/응답 메소드
23 Apr 2021☄ About Express.js
Node.js를 위한 자유-오픈 소스 웹 어플리케이션 프레임워크이다. TJ Holowaychuk에 의해 개발되었으며, 폭스 스포츠, 우버, IBM을 포함한 수많은 기업들이 사용하고 있다. Exrpress의 철학은 Node.js의 API를 단순화하면서 확장성을 지향한다. 덕분에 프로그래머들이 효율적이고 빠르게 웹 앱을 만들 수 있도록 다양한 플러그인들을 연계시키면서 크기를 최대한 줄인 경량 프레임워크다.
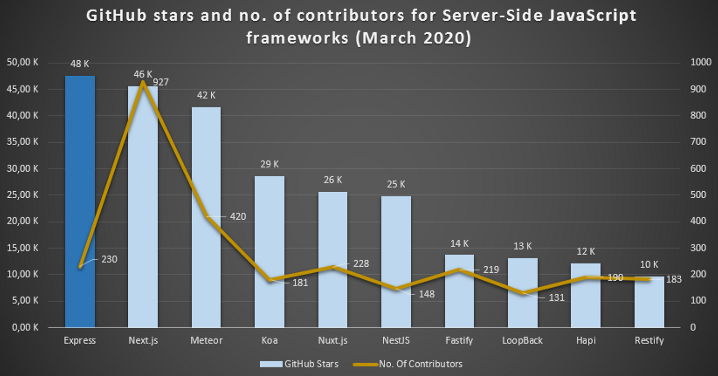
https://www.npmjs.com/package/express에서 확인해 보면, 2021-04-23 일자를 기준으로 일주일에 16,775,855 번 다운로드 되고 있다. 그 만큼 이용자 수가 많고, 거대한 커뮤니티가 형성되어 있다.
Node.js의 웹 어플리케이션 프레임워크로 Express를 사용하는 이유를 찾아보니 대부분 Node의 장점에서 비롯된 것들이 많았고, 다른 Node 기반의 프레임워크 중에서도 Express가 월등히 인기가 많은 이유도 몇 가지가 있는데, 대표적으로는 2011년부터 자유-오픈 소스 웹 어플리케이션 프레임워크로 시작해 오랜 기간을 거치면서 안정화되어 있다는 점이다.


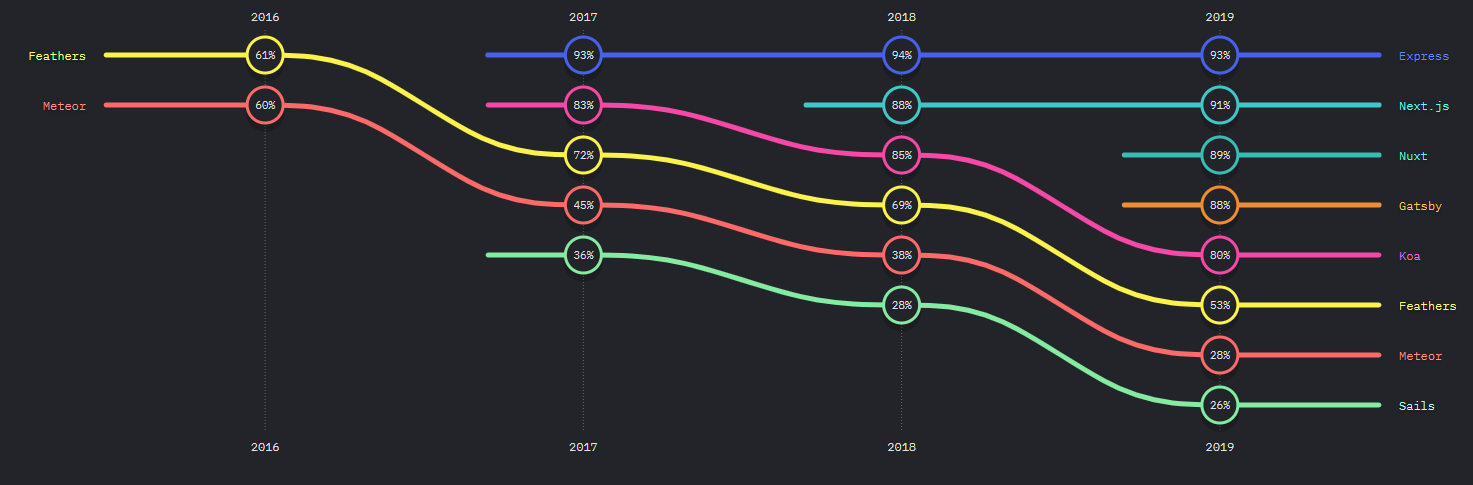
https://2019.stateofjs.com/ko/back-end/ - 만족도

https://2019.stateofjs.com/ko/back-end/ - 관심도
역시 최근들어 Nest.js에 대한 관심도가 커보인다. 빠른 시일 내에 Nest.js를 파보고 싶다.
또한 초보자가 배우기에 쉬울 정도로 미니멀한 구조지만, 조금씩 복잡해 지더라도 라우팅의 활용이라던지, view에서는 템플릿의 활용, 다양한 미들웨어 지원 등을 이용해 부족함이 없어 보인다.
이 외에도 다양한 이유가 있지만 지금 봐서는 잘 와닿지 않기 때문에 사용하면서 느껴보고 추후에 정리해 보겠다.
☄ Express 서버 시작
// src/server.js
import express from "express";
const PORT = 4000;
const app = express();
app.listen(PORT, () =>
console.log(`✅ Server listening on http://127.0.0.1:${PORT}/`)
);
import express from 'express' : npm이 node_modules에서 express 모듈을 찾아 import 해 준다. 단, babel 모듈을 설치해야 함.
express() : Express application을 생성한다.
app.listen(port: number, callback?: () => void) : server가 외부 request들을 listening 하도록 대기시켜 놓는다.
이렇게 단 3~4줄 만으로 로컬 서버를 구축했다.
npm run dev
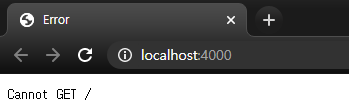
위 명령어를 실행하면 http://localhost:4000 으로 접속이 가능하다. 단, 아직 라우팅을 해주지 않았기 때문에 아래와 같은 에러가 발생한다.
라우팅은 URI(또는 경로) 및 특정한 HTTP 요청 메소드(GET, POST 등)인 특정 엔드포인트에 대한 클라이언트 요청에 애플리케이션이 응답하는 방법을 결정하는 것

☄ 간단한 http GET method 응답
import express from "express";
const PORT = 4000;
const app = express();
app.get("/", (req, res) => res.send("Welcome to my home")); // 추가
app.listen(PORT, () =>
console.log(`✅ Server listening on http://127.0.0.1:${PORT}/`)
);
app.get(path, callback [, callback ...]) 메소드는 첫 번째 인자에 url, 두 번째 인자에 콜백 함수를 받아 지정된 url에 http get request가 오면 콜백 함수를 호출한다.
콜백 함수에는 Express가 첫 번째 인자에 http request, 두 번째 인자에 http response 정보 및 관련 메소드를 담은 객체를 만들어 전달해 준다.
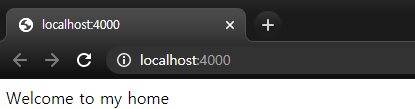
예를 들어 브라우저에 http://localhost:4000/ 주소로 url을 보내면, 브라우저는 그 주소로 접속을 요청하는 http request method를 만들어 서버로 전송한다. 서버는 app.get() 메소드에 라우팅 된 주소 중, /이 있는 지 확인한 후 있다면 콜백 함수가 호출된다. 콜백 함수에는 request를 처리한 뒤 response를 해줘야 하는데, 위에서는 send() 메소드로 Welcome to my home 이라는 문자열을 출력했다.

만약 응답 메소드를 이용해 response 처리를 안해주면 브라우저는 무한 로딩을 하게 된다.
+ 다양한 응답 메소드
res.download() |
파일이 다운로드되도록 프롬프트합니다. |
res.end() |
응답 프로세스를 종료합니다. |
res.json() |
JSON 응답을 전송합니다. |
res.jsonp() |
JSONP 지원을 통해 JSON 응답을 전송합니다. |
res.redirect() |
요청의 경로를 재지정합니다. |
res.render() |
보기 템플리트를 렌더링합니다. |
res.send() |
다양한 유형의 응답을 전송합니다. |
res.sendFile |
파일을 옥텟 스트림의 형태로 전송합니다. |
res.sendStatus() |
응답 상태 코드를 설정한 후 해당 코드를 문자열로 표현한 내용을 응답 본문으로서 전송합니다. |
Reference
Node.js 교과서(2판) - 조현영