Node.js/Express 시작하기-1 pakage.json/dependencies/babel/nodemon
21 Apr 2021설치는 공식 사이트에서
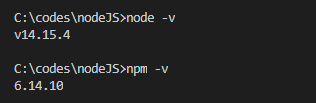
1. 설치가 완료 됐으면 node와 npm의 버전 확인하기
node -vnpm -v

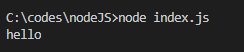
2. 간단하게 index.js 파일을 만든 뒤, 노드로 실행해 보기
// index.js
console.log("hello");
node index.js

3. npm 프로젝트 시작하기
npm (노드 패키지 매니저/Node Package Manager)은 자바스크립트 프로그래밍 언어를 위한 패키지 관리자
node.js에서 사용하는 모듈들을 패키지로 만들어 npm을 통해 관리하고 배포할 수 있다.
예를 들어 Express나 React 같은 멋진 패키지들을 커맨드 라인으로 쉽게 다운받고 업데이트 할 수 있다. 또한 개인 프로젝트 역시 npm을 통해 환경, 설치 모듈들, 버전들을 쉽게 관리하고 배포할 수 있어 편리하다.
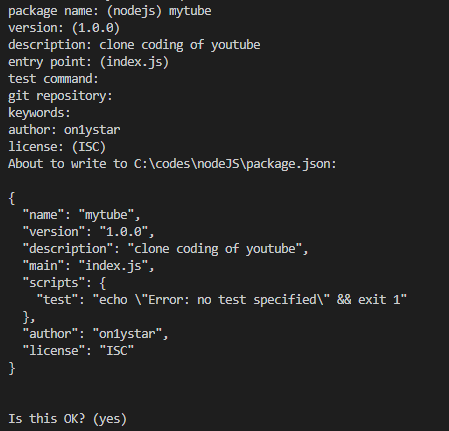
npm init

여러 정보들을 입력하면 package.json이라는 파일이 생성되는데, name과 version은 필수로 입력되어야 한다.
{
"name": "mytube",
"version": "1.0.0",
"description": "clone coding of youtube",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "on1ystar",
"license": "ISC"
}
이 package.json만 있으면 어디서든 npm install 명령어를 통해 이전 환경과 동일하게 모듈들을 설치할 수 있다.
예를 들어 Express를 설치해 보면
npm install Express

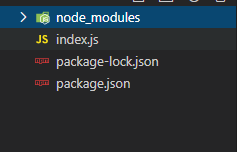
node_modules라는 폴더가 생성되며, pakage.json에 다음과 같은 코드가 추가된다.
"dependencies": {
"express": "^4.17.1"
}
node_modules는 npm install 명령어에 의해 자동으로 설치된 패키지들이 모여있는 폴더다.

안을 열어보면 express 폴더 외에 많은 폴더들이 추가적으로 설치되어 있는 것을 알 수 있는데, express를 사용하기 위해서는 다른 패키지들의 도움이 필요기 때문이다. 실제 express 패키지 폴더 안에도 package.json 파일이 당연하게 존재하고, 이를 열어보면 dependencies에 다른 패키지들이 작성되어 있다.
"dependencies": {
"accepts": "~1.3.7",
"array-flatten": "1.1.1",
"body-parser": "1.19.0",
"content-disposition": "0.5.3",
"content-type": "~1.0.4",
"cookie": "0.4.0",
"cookie-signature": "1.0.6",
"debug": "2.6.9",
"depd": "~1.1.2",
"encodeurl": "~1.0.2",
"escape-html": "~1.0.3",
"etag": "~1.8.1",
"finalhandler": "~1.1.2",
"fresh": "0.5.2",
// ...
}
node_modules/express/package.json
즉 express 패키지를 설치하려다 보니, express가 필요한 다른 패키지들이 같이 설치되고, 또 그 패키지들의 dependencies 패키지들이 설치가 되는 방식으로 꼬리지어 다수의 패키지들이 설치된다.
그리고 이 dependencies에 추가된 정보를 이용해 npm install이라는 코드 한 줄로 현재 디렉토리에 존재하는 pakage.json의 dependencies에 작성된 모든 모듈들을 다시 설치할 수 있다. 예를 들어 당장 node_modules 폴더를 삭제해도 pakage.json 파일만 있으면 똑같은 버전으로 다시 설치할 수 있다.
4. babel 설치
babel은 최신 사양의 자바스크립트 코드를 IE나 구형 브라우저에서도 동작하는 ES5 이하의 코드로 변환(트랜스파일링)해 주는 패키지다. 때문에 최신 JS 문법을 마음껏 사용해도 babel이 알아서 인식하고 변환해 준다.
npm install --save-dev @babel/corenpm install --save-dev @babel/nodenpm install --save-dev @babel/preset-env→ 가장 안정된 환경의 플러그인https://babeljs.io/docs/en/babel-preset-env
"devDependencies": {
"@babel/core": "^7.13.16",
"@babel/preset-env": "^7.13.15",
"@babel/node": "^7.13.13"
}
package.json 파일에 devDependencies가 자동 추가됨
--save-dev 옵션을 추가하면 dependencies가 아닌 devDependencies에 설치한 패키지들이 추가된다. devDependencies는 npm 프로젝트가 실행되는데 필수적인 모듈들이라기 보단, 개발자의 편의를 위해 필요한 모듈들을 모아놓는 속성으로, node_modules 폴더에 설치되는 것은 같지만 pakage.json 파일을 보는 개발자(사람)이 구분하기 위함이다.
위 옵션을 추가하지 않고 npm install 명령어로 설치한 뒤, 직접 파일을 수정해서 추가해 줘도 상관없다.
마지막으로 babel의 설정 파일을 추가해 준다.
{
"presets": ["@babel/preset-env"]
}
루트 디렉토리에 babel.config.json 파일 추가
참고로 버전마다 조금씩 다른 것 같으니 확실한 방법은 https://babeljs.io/setup#installation를 참고
이제 최신 문법을 사용할 수 있다.
// 간단하게 index.js 파일 작성
const app = require("express");
const app = express();
console.log("Hi");
여기서 node index.js로 파일을 실행하는 것 보다 선호되는 방법이 있다. package.json의 "scripts" 를 수정해 주면 되는데, "scripts"는 간단히 말해서 json 형태로 npm의 다양한 커스텀 커맨드 라인 명령어들을 지정하는 곳이라고 보면 된다.
"scripts": {
"dev": "node init.js"
},
이러는 이유는 node 기반의 프로젝트를 npm으로 관리할 것이기 때문에 node 명령어 이외에 다양한 모듈들을 활용하는 명령어들을 추가로 사용하게 될 텐데, 다양하고 길어지는 커맨드 라인들을 통일되게 npm 명령어로 모아두고 사용하면 훨씬 편리하다.
이제 다음 명령어로 index.js 파일을 실행시킬 수 있다.
npm run dev
단, babel을 사용하기 위해서는 추가적으로 js 파일에 아래와 같이 코드를 추가헤 사용해야 한다.
**require("@babel/core").transform("code", {
presets: ["@babel/preset-env"],
});**
이 작업이 너무 귀찮고 지저분해 지기 때문에 babel-node를 설치했다.
**// scripts 수정
"scripts": {
"dev": "babel-node init.js"
},**
위 명령어를 사용하면 node가 실행될 때 babel도 같이 실행되면서 JavaScript의 최신 문법들을 알아서 잘 읽고 실행시켜 준다.
예를 들어 index.js를 아래와 같이 import 문법으로 수정할 수 있다.
import express from "express";
const app = express();
console.log("Hi");
5. nodemon 설치
개발자의 편의를 위해 파일이 수정될 때마다 이를 감지해 자동으로 재시작 해주는 모듈을 설치한다.
npm install nodemon --save-dev
그럼 package.json 파일에 다음이 추가된다.
"devDependencies": {
"nodemon": "^2.0.7"
}
추가적으로 서버를 시작하는 scripts도 바꿔줘야 한다. 이제 scripts를 이용한 효율이 크게 나타난다.
"scripts": {
"start": "nodemon --exec babel-node init.js --delay 2"
},
뒤에 붙여준 --delay 2는 서버를 너무 빠르게 껐다가 킬 경우 수정사항이 잘 반영되지 않거나 2번 실행되는 경우도 있어 2초의 딜레이를 설정해 준다.